مطمئنن هر سایتی که به افزایش سرعت وردپرس پرداخته باشد یا در بخش بهینه سازی سرعت وردپرس تلاشی کرده باشد با توجه به سرعتش پیشرفت خوبی میکند و این نکته ای که اشاره میکنم به خاطر تاثیر دادن سرعت سایت در رتبه بندی گوگل و بازدیدکننده است . و گوگل به این موضوع توجه ویژه ای داره و امروزه بخش پشتیبانی وردپرس سایت های مختلف در حال بهینه سازی و افزایش سرعت سایت هستند .
در حقیقت فرصت شما برای متقاعد کردن کاربران برای ماندن در سایت کاهش پیدا کرده است. یک سایت بسیار کند موجب ترک کاربران قبل از بارگذاری کامل آن می گردد و بهترین راه حل افزایش سرعت سایت میباشد .
گوش دادن به این پادکست ۲ دقیقه ای الزامی است
افزایش سرعت وردپرس قطعا دقدقه همه کسانی که در زمینه کسب و کار های آنلاین فعالیت دارن هستش . در واقع سرعت سرعت وبسایت امروزه میشه گفت از مهمترین بخش های یک وبسایت هستش . افزایش سرعت وردپرس شاید جمله ای باشه برای تکمیل (فروش بیشتر, رضایت بیشتر, سئو وردپرس بهتر) که باید برای داشتن این موارد حتما راه حلی برای افزایش سرعت سایت بی اندیشید .
نکته: بهترین راه حال درصورتی که توانایی و یا تخصص انجام اینکار رو ندارید حتما با یک پشتیبان وردپرس در مورد افزایش سرعت وردپرس گفتگو کنید .
افزایش سرعت وردپرس
قطعا افزایش سرعت وبسایت تاثیر مستقیم بر روی سئو سایت شما خواهد داشت .
در ادامه آموزش هایی به شما ارائه میشه که چطور بتوانید سرعت وبسایت خود را بررسی و آن را کاملا بهینه و استاندارد کنید.
ویدئو بررسی و آنالیز سرعت وبسایت
افزایش سرعت لود وردپرس
افزایش سرعت سایت دلایل بسیار متفاوتی میتونه داشته باشه که تک تک مواردی که تاثیر گذار هستند میپردازیم اما بهتره قبل از هر چیزی بررسی کنیم چه دلایلی باعث میشه تا وبسایت شما بهتر و سریعتر برای کاربر بارگذاری شود .
آنچه در این مقاله میخوانید
- بررسی وضعیت سرعت وبسایت
- نکات اولیه در افزایش سرعت وبسایت
- انواع روش های افزایش سرعت وردپرس
- افزایش سرعت وردپرس با افزونه
- افزایش سرعت وبسایت با کد نویسی
- افزایش سرعت وردپرس با تنظمیات و پیکربندی
- تاثیر سرعت بر سئو سایت
- سرعت و تاثیرآن در سایت های فروشگاهی
افزایش سرعت بارگذاری وردپرس

چگونه از وضعیت سرعت وبسایتم با خبر شوم ؟
پیشنهاد میکنیم قبل از اینکه اقدام کنید به افزایش سرعت وردپرس وبسایت خودتون رو توسط ابزاری که در زیر معرفی میکنیم بررسی کنید و نمره امتیاز سرعت را چک کنید شاید قابل قبول باشد و نیازی به اقدامات این چنینی نباشد .
ابزاری که میخواهیم معرفی کنیم جیتی متریک Gtmetrix هستش که به شما کمک میکنه بطور کامل وبسایت خودتون رو بررسی و تحلیل کنید .
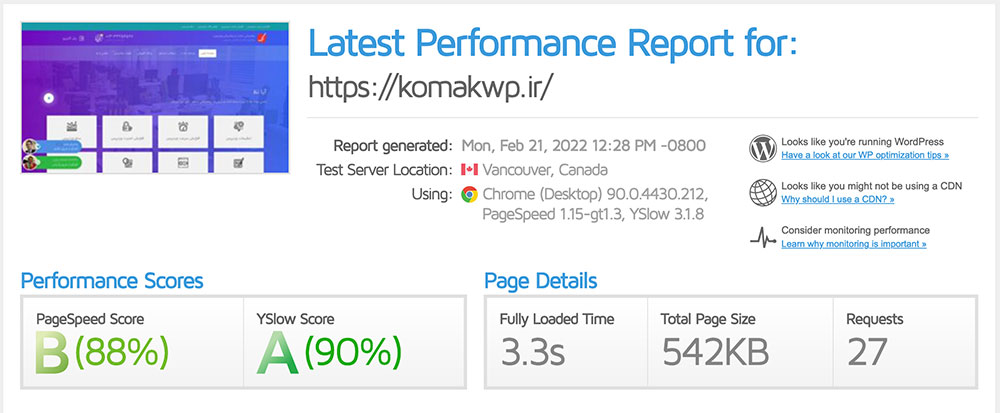
در این وبسایت کامل به شما گزارش حجم فایل ها رعایت برخی نکات سئو, ریکوئست ها حجم کامل همان صفحه ای که بررسی کردید و سرعت لود صفحه را به ثانیه نمایش میدهد در واقع با گزارشی که به شما داده میشه به راحتی میتوانید مشکلات فنی آن را رعایت و حل نمائید .

برای انجام اینکار کافیه به وبسایت جیتیمتریکس مراجعه کنید و آدرس وبسایت خود را مطابق تصاویر بالا در فیلد مورد نظر قرار داده و دکمه Test your site رو بزنید .
در ادامه گزارشی رو به شما همانند تصویر زیر میدهد که این گزارش مربوط به صفحه کمک وردپرس میباشد .

نکات اولیه در افزایش سرعت وردپرس
خوب قطعا اگر مطالعه کرده باشید به چند مورد رسیدید اما در اینجا میپردازیم که چه مواردی باعث میشه تا یک وبسایت ایده ال از نظر سرعت بارگذاری داشته باشیم که بصورت کامل به تک تک این موارد میپردازیم .
- انتخاب میزبانی مناسب (هاست)
- انتخاب قالب مناسب (پوسته)
- انتخاب و نصب افزونه (پلاگین)
- نوع تولید محتوا (رسانه ویدئو و تصویر)
- دیتابیس وردپرس
بریم سراق موارد لیست بالا که در ادامه به تمامی این جزئیات بصورت کامل اشاره میکنیم که چطور بتونیم با رعایت این نکات مهم یک سرعت مناسب برای وبسایت خودمون داشته باشیم .
۱ – انتخاب میزبانی مناسب (هاست) برای افزایش سرعت وردپرس

وقتی یک وبسایت رو راه اندازی میکنیم اولین چیزی که نیاز هستش یک هاست و دامنه هستش که باید در همان اول تهیه شود, شاید به موارد آشنا نباشید اما بهتره قبل از هر کاری با یک پشتیبانی سایت موضوع رو مطرح کنید تا با توجه به زمینه فعالیت و گستردگی وبسایت شما یک سرویس از بین شرکت های مطرح برای شما تهیه کنند تا در نقش افزایش سرعت وردپرس شما با تجربه مناسب نقش داشته باشند .
بهتره هاست هایی رو انتخاب کنید که کامل از SSL پشتیبانی کنه و دارای نسخه php کاملی باشه تا بتونید با توجه به اسکریپت و پلاگین های خود یک نسخه را انتخاب کنید .
نکته : پیشنهاد میشه نسخه ۷.۴ را انتخاب کنید در صورتی که نسخه ۷.۴ را انتخاب کردید و وبسایت شما لود نشد سعی کنید افزونه ها قالب و هسته وردپرس خود را به آخرین نسخه بروز رسانی کنید .
۲ – انتخاب قالب مناسب برای افزایش سرعت وردپرس

امروز با رشد چشمگیر در زمینه طراحی ui و ux ظاهر وبسایت قالب های بسیار فراوانی در تمامی زمینه ها مانند قالب شرکتی, قالب فروشگاهی, قالب شخصی و … اما شاید یک عادت بد در بین ما ایرانی ها رواج پیدا کرده که هر چیزی ظاهر خوبی داشته باشه از اولویت بالایی برخوردار هستش که باید عرض کنم لطفا در این زمینه اولویت هارو چیز های دیگری قرار بدید .
یک قالب خوب و حرفه ای وردپرس باید کاملا استاندارد و با ابزار های جدید طراحی و پیاده سازی شده باشه تا اختلالی در بین قالب و افزونه و هسته وردپرس نداشته باشد .
نکته : قالبی رو انتخاب کنید که در صورت تغییر آن در چندسال آینده به مشکلات ساختاری بر نخورید .
ویژگی های یک قالب استاندارد :
- پاسخگو بودن طراح قالب (پشتیبان قالب)
- سبک صفحه به زبان ساده چیدمان خوب و مناسب
- واکنش گرا و ریسپانسیو
- بهینه شده برای موتور های جستجو (سئو)
- دارای بروز رسانی منظم
- تعداد افزونه های مکمل کم (یعنی قالب بدون افزونه مکمل کار کنه)
- دارای صفحه ساز (المنتور – ویژوال کامپوزر, ترجیحا المنتور باشه)
- دارای نسخه موبایل با قابلیت دسترسی بهتر و راحتر
خوب در بالا از مهمترین ویژگی های یک قالب خوب و حرفه ای صحبت کردیم که در مباحث بسیار تخصصی تر موضوعات بسیار زیادی هستش که باید بصورت کامل یک فرد متخصص قالب را کاوش و بررسی کنه تا از انتخاب اون مطمئن بشه .
۳ – انتخاب و نصب افزونه های مناسب برای لود بهتر وبسایت

خوشبختانه یا میشه گفت متاسفانه برای هر کاری یا هر قابلیتی افزونه تولید شده و در مخزن و یا در فروشگاه های فروش قالب و افزونه موجود هستند . مشکل اینجاست که انتخاب کردن از بین چند افزونه کنار نصب و پیکربندی هم کنار, اگر شفاف تر بگم مثلا برای ایجاد قابلیت ورود و ثبت نام کاربران در سایت انواع فرم ساز وجود داره که خوب قطعا ۹۰٪ از وبسایت ها ووکامرس نصب دارن و خودش قابلیت ورود و ثبت نام رو دارا هستش که متاسافنه توجهی بهش ندارن و سیستم ورود و عضویت دیگری رو راه اندازی میکنند که موجب سنگینی و گاها باعث ایجاد اختلال خواهد شد .
نکته : سعی کنید از افزونه ها دوری کنید و فقط افزونه های مورد نیاز رو نصب کنید که جز واجبات هستند و دیگر برای قابلیت های دیگه از یک متخصص کمک بگیرید تا برای شما توسط کد نویسی قابلیت هارو فعال و یا سفارشی سازی کنند .
که قطعا میتونید از مجموعه کمک وردپرس در این زمینه کمک بگیرید .
۴ – نوع تولید محتوا تاثیر در سرعت لود وبسایت

شاید در نگاه اول به این تیتر مهم بگید متن هم مگه سنگین میشه !!! خیر محتوا فقط متن نیست, ما به مواردی همچون تصاویر و ویدئو ها اشاره میکنیم که سعی کنید در این زمینه تولید محتوا از تصاویر زیر یک هزار پیکسل و همچنین حجم های زیر ۱۰۰ کیلوبایت استفاده کنید .
به عنوان مثال : فرض کنید یک مقاله ای رو نوشتید که دارای ۱۰ تصویر هستش که هر تصویر با حجم ۲۰۰ کیلوبایت در صفحه مقاله انتشار داده شده حال محاصبه کنید ۱۰ تصویر در مجموع میشه ۲ مگابایت و حداقل ۲ مگابایت هم جزئیات قالب (css , js) با هم میشه ۴ مگابایت! حال در این فضا با اینترنت ضعیف برای کاربران قطعا لود اینطور صفحات برای آنها سخت هستش که ۵۰٪ این کاربران این نوع صفحات رو سریعا میبندن و دیگر اون رو لود نمیکنن, این یعنی پرش کاربر از وبسایت یعنی کاهش سئو و قدر صفحه مورد نظر که در اصطلاح بهش میگن page authority .
page authority : پیج آتوریتی به اختصار (PA) به معنی قدرت و اعتبار صفحه ای از وبسایت میباشد.
نکته : پیشنهاد میشه برای درج ویدئو در مقالات و صفحات از ابزار آپارات استفاده کنید که هم سرعت لود بهتری رو به صفحه میده و هم از حجم میزبانی شما استفاده نمیشه .
در نظر داشته باشید این نوع موارد قطعا در سئو شما نقش بسزایی دارند و باید بصورت موردی تک به تک به آنها بپردازید و اصلاح کنید .
۵ – نقش دیتابیس وردپرس در سرعت وبسایت

خوب همه این موارد در پایان وصل میشه به دیتابیس محتوا – افزونه – قالب و … این دیتابیس هستش که باید اینارو همرو با هم هندل و متصل کنه وقتی دیتابیس بیش از حد درگیر باشه قطعا دیر پاسخ میده یا اصلا پاسخ نمیده .
چه چیزهایی باعث اختلال در دیتابیس میشه ؟
نصب افزونه های بی مورد و حذف اون ها که شدیدا به این موضوع حساس هستش ! لطفا قبل از نصب هر افزونه ای حتما اون رو جای دیگه تست کنید چرا که افزونه های نصب میکنید جداول و دیتاهایی رو به دیتابیس اضافه میکنه که حتی با حذف اون افزونه جداول حذف نمیشن و برای همیشه بر روی دیتابیس باقی میمونن .
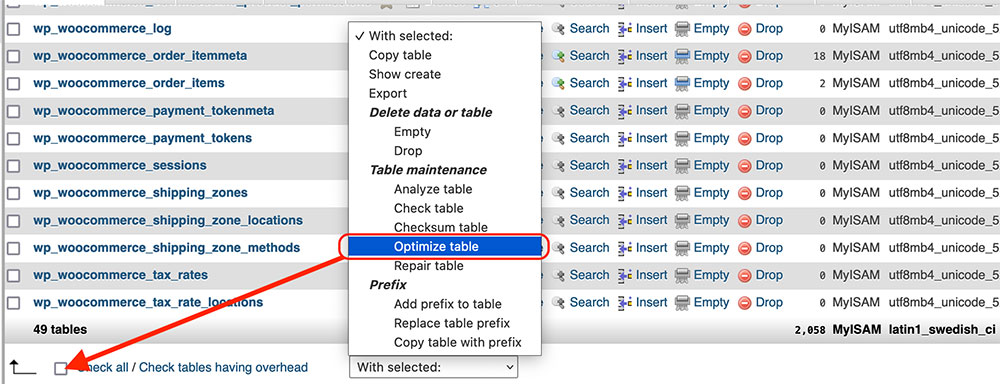
سعی کنید در هر چند ماه یکبار دیتابیس خودتون رو توسط ابزاری که در تصویر زیر مشخص کردیم بهینه سازی کنید .

خوب تا به اینجا دلایلی که باعث کندی سرعت لود وبسایت میشد رو کامل تضویح دادیم اما قطعا راه حل و مواردی تخصصی هستند که به شما کمک میکنند تا یک سرعت ایده ال و مناسبی رو برای خودتان داشته باشید . در ادامه توضیحات و آموزش هایی رو به شما میدیم که به استفاده از این آموزش به راحتی میتوانید به افزیش سرعت وردپرس خودتون بپردازید .
نکته : قبل از اجرای این موارد پیشنهاد میکنم حتما از وبسایت خود بکاپ تهیه فرمائید .
انواع روش های افزایش سرعت وردپرس
در ادامه میپردازیم به روش های افزایش سرعت وردپرس که انواع مختلفی رو باید تست کنید تا به یک شرایط مناسب در سرعت لود صفحات برسید گاها برخی موارد تخصصی هستند و نیاز به دانش فنی دارن اما پیشنهاد میکنیم حتما از وبسایت خودتان یک بکاپ تهیه کنید .
- افزایش سرعت وردپرس با افزونه
- افزایش سرعت وردپرس با کد نویسی
- افزایش سرعت وردپرس با انجام برخی تنظیمات
افزایش سرعت وردپرس با نصب افزونه
افزونه افزایش سرعت وردپرس wp rocket

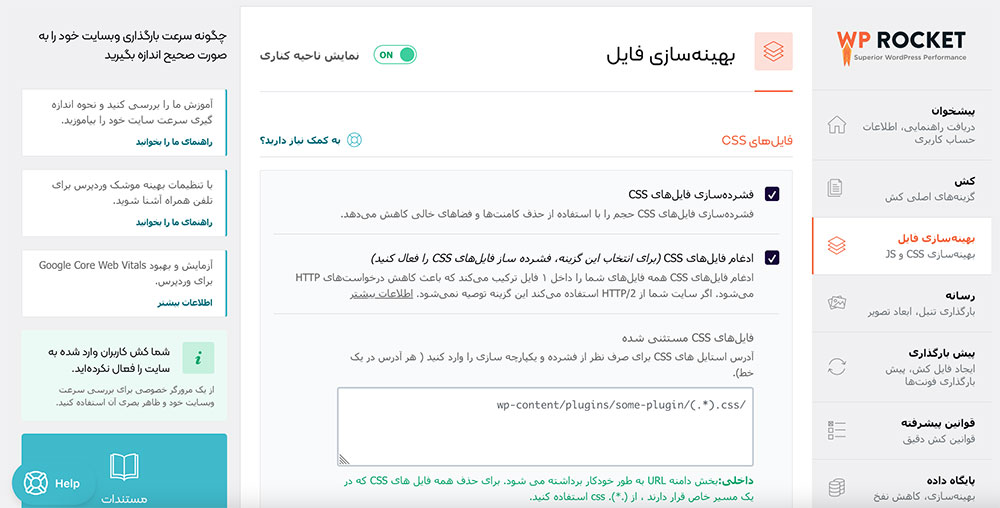
این افزونه به شما کمک خواهد کرد که تمامی کدهای وبسایت شما بصورت فشرده درآمده و حجم کمتری رو به کاربر ارائه دهد البته امکانات این افزونه به این ختم نخواهد شد, در زیر لیست کارهایی که این افزونه در جهت افزایش سرعت وردپرس برای شما انجام میدهد را میتوانید مطالعه کنید .
- کش کردن صفحات
- بارگذاری صفحات بصورت تاخیری
- فشرده سازی فایل های js , css
- بارگذاری تصاویر در زمان مناسب
- بهینه سازی فونت های گوگل
- ارتباط و همگام سازی با cloudflare
- کاهش تنش های دیتابیس با هسته وردپرس
این افزونه را میتوانید از مارکت های معتبری تهیه کنید .
نکته : این افزونه بصورت اورجینال توسط تیم کمک وردپرس ارائه میشود .
توجه : ممکن است با تنظیم و پیکربندی این افزونه برخی موارد و قابلیت ها برای شما در سایت به درستی کار نکند که بهتر است در بخش بهینه سازی فایل برا برداشتن تیک ها مجدد سایت رو چک کنید .
افزایش سرعت با کد نویسی
خوب شاید در یک نگاه عنوان این بخش برای شا گمراه کننده و سخت باشد اما در زیر چند نمونه کد قرار میدیم و کاملا توضیح خواهیم داد که هر کد به چه نحوی قابل استفاده هستش و میتونید در وبسایت ازش استاده کنید .
مهمترین کد های افزایش سرعت وبسایت در بخش htaccess یا wp-config.php هسته وردپرس نوشته میشه, دستوراتی که میتواند به سرعت لود صفحات شما کمک کند .
افزایش سرعت وردپرس در Htaccess
در این بخش از افزایش سرعت وردپرس یکسری نکات و موارد هستش که میتوانید با اضافه کردن برخی کد ها در htaccess به افزایش سرعت سایت بپردازید که برخی از این قابلیت ها رو در زیر برای شما لیست کردیم :
- فشرده سازی و فعال سازی Gzip با Htaccess
- فعال سازی Keep Alive
- فعال سازی کش مرورگر
- غیر فعال سازی Hotlinking تصاویر
- فعال سازی کش LightSpeed
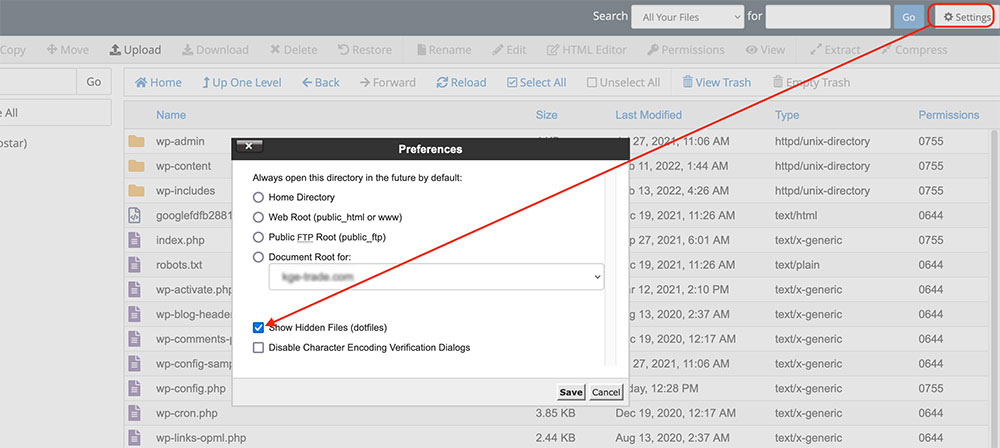
نکته : در صورتی که فایل Htaccess خود را در فایل منیجر هاست خود مشاهده نمیکنید بهتر است طبق تصویر زیر عمل کنید یا یک فایل Htaccess با نام .htaccess بسازید و آن را ذخیره کنید .

فشرده سازی با htaccess برای افزایش سرعت وردپرس
با فعال سازی این قابلیت همانطور که در بالا نیز توضیح دادیم باعث میشه تا تمامی فایل های وبسایت html, css, js فشرده شودند و با حجم کمتری برای کاربر بر روی مرورگر بارگذاری شود .
کد زیر را در بخش htaccess قرار دهید
این کد برای فعال سازی Gzip میباشد .
# TN START GZIP COMPRESSION
<IfModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</IfModule>
# TN END GZIP COMPRESSION
کد زیر را در بخش htaccess قرار دهید
این کد برای فعال سازی فشرده سازی میباشد .
# TN START DEFLATE COMPRESSION
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE "application/atom+xml" \
"application/javascript" \
"application/json" \
"application/ld+json" \
"application/manifest+json" \
"application/rdf+xml" \
"application/rss+xml" \
"application/schema+json" \
"application/vnd.geo+json" \
"application/vnd.ms-fontobject" \
"application/x-font" \
"application/x-font-opentype" \
"application/x-font-otf" \
"application/x-font-truetype" \
"application/x-font-ttf" \
"application/x-javascript" \
"application/x-web-app-manifest+json" \
"application/xhtml+xml" \
"application/xml" \
"font/eot" \
"font/otf" \
"font/ttf" \
"font/opentype" \
"image/bmp" \
"image/svg+xml" \
"image/vnd.microsoft.icon" \
"image/x-icon" \
"text/cache-manifest" \
"text/css" \
"text/html" \
"text/javascript" \
"text/plain" \
"text/vcard" \
"text/vnd.rim.location.xloc" \
"text/vtt" \
"text/x-component" \
"text/x-cross-domain-policy" \
"text/xml"
</IfModule>
# END DEFLATE COMPRESSION
فعال سازی و Keep Alive
متد یا ابزار Keep Alive ، زمان بین ارسال درخواست ارتباط مرورگر به سروری که سایت را میزبانی می کند را مدیریت می کند . که ارتباط بسیار نزدیکی با سرعت لود صفحات داره .

تایمی که برای اتصال و ارتباط صرف میشه باعث کاهش سرعت وبسایت شما خواهد شد که بهتر است با فعال سازی متد Keep Alive این مشکل رو حل کنید .
کد Htaccess زیر را برای فعال کردن Keep Alive و افزایش سرعت سایت با استفاده از Htaccess (وردپرس) اضافه کنید.
کد زیر را در بخش htaccess قرار دهید
# TN START ENABLE KEEP ALIVE
<ifModule mod_headers.c>
Header set Connection keep-alive
</ifModule>
# TN END ENABLE KEEP ALIVE
فعال سازی کش مرورگر (حافظه پنهان)
استفاده از حافظه پنهان مرورگر از طریق Htaccess که یکی از بهترین ترفندهای Htaccess برای افزایش سرعت وب سایت وردپرس توسط توسعه دهندگان هستش.
بیشتر همه ی ابزارهای بهینه سازی مانند GTmatrix و Google PageSpeed Insights فعال کردن ذخیره مرورگر یا همان کش مرورگر را توصیه می کنند.
کش مرورگر یا حافظه پنهان مرورگر یعنی وبسایت ها ابزارهای خود را مانند فایلهای JS یا CSS را برای مدت زمان مشخصی در مرورگر کاربر ذخیره یا نگهداری میکنند. به طوری که مرورگرهای وب نیازی به دانلود مجدد همان منابع را ندارند. در نتیجه، وب سایت سریعتر بارگذاری می شود زیرا مرورگر از منابعی که قبلاً دانلود شده استفاده می کند.
برای افزایش سرعت صفحات و فعال سازی حافظه پنهان مرورگر با استفاده از Htaccess، می توانید با افزودن کد Htaccess زیر، Caching مرورگر را فعال کنید.
کد زیر را در بخش htaccess قرار دهید
# TN - START EXPIRES CACHING #
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/x-icon "access 1 year"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType audio/ogg "access plus 1 year"
ExpiresByType video/mp4 "access plus 1 year"
ExpiresByType video/ogg "access plus 1 year"
ExpiresByType video/webm "access plus 1 year"
ExpiresByType application/atom+xml "access plus 1 hour"
ExpiresByType application/rss+xml "access plus 1 hour"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType text/x-component "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
ExpiresByType application/x-font-ttf "access plus 1 month"
ExpiresByType application/font-woff "access plus 1 month"
ExpiresByType application/font-woff2 "access plus 1 month"
ExpiresDefault "access 1 month"
</IfModule>
# TN - END EXPIRES CACHING #
همینطور برای فعال سازی هدرهای Cache-Control بعد از اضافه کردن کد بالا کد زیر را اضافه کنید .
# TN - BEGIN Cache-Control Headers
<ifModule mod_headers.c>
<filesMatch "\.(ico|jpe?g|png|gif|swf)$">
Header set Cache-Control "public"
</filesMatch>
<filesMatch "\.(css)$">
Header set Cache-Control "public"
</filesMatch>
<filesMatch "\.(js)$">
Header set Cache-Control "private"
</filesMatch>
<filesMatch "\.(x?html?|php)$">
Header set Cache-Control "private, must-revalidate"
</filesMatch>
</ifModule>
# TN - END Cache-Control Header
غیر فعال سازی Hotlinking تصاویر
یکی دیگر از ترفندهای Htaccess در لیست مربوط به تصاویر سایت شما هستش. آیا تا به حال متوجه شده اید که شخصی با استفاده مستقیم از پیوند تصویر شما از تصاویر شما در وب سایت خود استفاده می کند؟ هوم، نه؟ آره؟ مطمئن نیستم؟
به هر حال، واقعاً مهم نیست، چه متوجه شده باشید یا نه. این احتمال وجود دارد که ارسال کنندگان هرزنامه بتوانند از پیوند تصویر شما در وب سایت خود استفاده کنند. و به همین دلیل، هر بار که شخصی از آن صفحه وب بازدید می کند، تصاویر از سرور شما بارگذاری می شود, و این به عنوان Image Hotlinking شناخته می شود.
این (Image Hotlinking) چگونه روی سرور شما تأثیر می گذارد؟
خوب، از منابع و پهنای باند سرور شما استفاده می کند، که منجر به افزایش فشار بر روی سرور شما خواهد شد, و از این رو عملکرد سرور شما کند یا ضعیف میباشد.
می توانید Hotlinking تصویر را غیرفعال کنید و با استفاده از Htaccess سرعت وب سایت وردپرسی خود را افزایش دهید. کد زیر را در Htaccess اضافه کنید, و فراموش نکنید که sample.com را با نام دامنه خود جایگزین کنید.
# TN – DISABLE IMAGE HOTLINKIING START
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?sample.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
# TN – DISABLE IMAGE HOTLINKIING END
افزایش سرعت وردپرس در wp-config.php
در اینجا چند روش برای افزایش سرعت وردپرس و عملکرد بهتر وبسایت از فایل wp-config.php استفاده میکنیم. در اینجا برخی از موارد مهم بهینه سازی که به عنوان ترفندهای ساده ای نیز شناخته می شوند که سرعت، عملکرد و ویژگی های وردپرس را بهبود می بخشد را قرار دادیم.
- بهینه سازی رونوشت ها
- فاصله ذخیره خودکار
- افزایش رم Memory وردپرس
- بهینه سازی اتوماتیک دیتابیس
بهینه سازی رونوشت ها
به طور پیش فرض، وردپرس به طور خودکار هر نسخه ی محتوایی را ذخیره می کند. هر چقدر هم که این ویژگی مفید باشد، این ویژگی پایگاه داده MySQL را با دادههای غیر ضروری پر میکند، در نهایت به اندازهای بزرگ میشود که برای پردازش آن منابع زیادی مصرف میشود، در نتیجه سرعت سایت را کاهش میدهد.
define( 'WP_POST_REVISIONS', 2 );
define( 'WP_POST_REVISIONS', false )
بسته به نیاز خود، می توانید آن را به هر تعداد ذخیره محدود کنید یا همه آن را با هم غیرفعال کنید. شخصاً فکر می کنم 2 ویرایش به اندازه کافی مناسب باشد.
فاصله ذخیره خودکار را تغییر دهید
هنگام ویرایش یک پست، وردپرس از Ajax برای ذخیره خودکار ویرایش ها در پست هنگام ویرایش استفاده می کند. ممکن است بخواهیدزمان طولانیتری را در بین ذخیرههای خودکار افزایش دهید، یا تنظیم را کاهش دهید تا مطمئن شوید هرگز تغییرات را از دست نمیدهید.
پیش فرض 60 ثانیه است.
define( 'AUTOSAVE_INTERVAL', 160 ); // Second
افزایش رم Memory وردپرس
این گزینه به شما این امکان را می دهد که حداکثر مقدار حافظه قابل مصرف توسط PHP را مشخص کنید. این تنظیم ممکن است در صورت دریافت پیامی مانند “اندازه حافظه مجاز از بایت ها تمام شده” ضروری باشد. اگر به PHP 64 مگابایت اختصاص داده شده باشد، نیازی به تنظیم این مقدار روی 64 مگابایت نیست زیرا وردپرس در صورت نیاز به طور خودکار از تمام 64 مگابایت استفاده می کند
define( 'WP_MEMORY_LIMIT', '128M' )
بهینه سازی اتوماتیک دیتابیس
برای اینکه دیتابیس شما بصورت خودکار بهینه سازی بشه طبق توضیح بالا که گفتیم میتونید بصورت دستی از ابزار Optimize Database استفاده کنید, در واقع این نیز همین کار رو برای شما بصورت خودکار انجام میدهد .
می توانید با افزودن کد زیر به فایل wp-config.php خود فقط زمانی که ویژگی مورد نیاز رو میخواهید، آن را فعال کنید.
define( 'WP_ALLOW_REPAIR', true )
افزایش سرعت وردپرس با انجام برخی تنظیمات
برای افزایش سرعت سایت وردپرسی راه حل های بسیار زیادی را در بالا خدمت شما ارائه دادیم حال بهتر است به برخی موارد پیکربندی خود هاست و دامنه بپردازیم که با اجرای برخی تنظیمات میتونیم یک سرعت ایده ال داشته باشیم .
نسخه php سرور : بهتر است نسخه php خود را بر روی 7.3 یا 7.4 تنظیم کنید .
نسخه وردپرس : به آخرین نسخه حتما بروز رسانی کنید .
نسخه افزونه ها : با توجه به پیشرفت برنامه نویسی هر روز نسخه های جدیدی از افزونه ها ارائه میشه که بهتر است آنها رو بروز رسانی کنید .
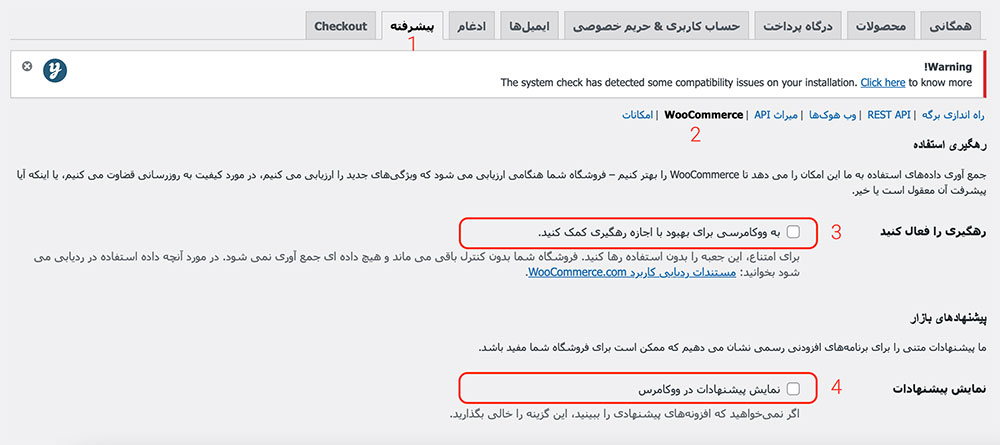
غیر فعال سازی درخواست های خارجی : اگر بر روی وبسایت خود ووکامرس را راه اندازی کردید پیشنهاد میکنم حتما این گزینه طبق تصویر زیر را غیر فعال کنید تا هم پیشخوان را با سرعت بهتر و بیشتری داشته باشید و هم وبسایت .

تاثیر سرعت بر سئو سایت
یک طراح سایت و متخصص سئو همه جوانب را برای یک سایت ایده آل در نظر میگیرد. یکی از ویژگیهایی که در سئو یک سایت باید در نظر گرفته شود سرعت یک وب سایت می باشد.به این سوال باید پاسخ داد که آیا سرعت یک وب سایت اهمیت دارد؟ در آماری از گوگل که در سال 2020 منتشر گردید نشان داد که سرعت سایت یکی از فاکتور های رتبه بندی یک سایت می باشد و خیلی سریع باید به موضوع افزایش سرعت وردپرس و افزایش سرعت سایت پرداخت .
سرعت بالا در سایت امکان تلف شدن زمان یک کاربر را از بین میبرد و باعث ماندگاری کاربر در سایت شما می شود در دنیای امروزی که همه چیز در حال ارتقا و کم کردن زمان و ارتقا کیفیت خدمات میباشد بدون شک دسترسی سریع به اطلاعات یکی از مهمترین و بهترین مزیت برای یک کاربر می باشد.
سرعت سایت و تاثیر آن بر کاربر
امروزه اکثر سایت ها دنیا از سرعت بالایی در قسمت های مختلف از جمله لود شدن صفحات،تصاویر و ویدئو ها برخوردار هستند که این امر مورد استقبال کاربران بخصوص قشر جوان قرار میگیرد تا هر گونه نیازمندیهای خود مانند خرید اینترنتی،موسیقی،ویدئو و دیگر اطلاعات را در کوتاهترین زمان ممکن برطرف سازند چرا که افزایش سرعت وردپرس برابر است با افزایش فروش و بازدید بیشتر .
سرعت و تاثیرآن در سایت های فروشگاهی
در دنیای کسب کار امروزی فروش اینترنتی یکی از روش های سریع،آسان و پرطرفداری میباشد که روز به روز به تعداد افرادی که به این روش به فروش محصولات خود می پردازند بیشتر می شود.بدون شک با ورود به دنیای تجارت الکترونیک و از بین رفتن کسب و کار های سنتی و همچنین پول و ورود ارز های دیجیتال به بازار ،اکثر کسب و کار ها نیازمند یک وبسایت با سرعت،امنیت و کارایی بالا جهت ورود به دنیای کسب و کار دیجیتال می باشند.

یک فروشگاه اینترنتی برای جذب مخاطب بیشتر و رضایت آن مشتری باید به گونه ای باشد که از امنیت و سرعت بالایی برخوردار باشد.لود شدن سریع محصولات ،اتصال سریع به درگاههای پرداخت ،محتوای مناسب مربوط به هر محصول و دیگر موارد میتواند اعتماد یک مشتری را به سایت شما چندین برابر کند و این امر موجب ماندگاری و وفاداری آن مشتری در سایت شما گردد.
جمع بندی
از اینکه تا پایان این مقاله را مطالعه کردید بسیار خوشحالیم .
این مقاله حاصل تجربه تیم کمک وردپرس بوده و قطعا در ادامه بروز رسانی خواهد شد و جزئیات بیشتری رو در اختیار شما کاربران عزیز قرار خواهیم داد .
حتما به موضوع سرعت وبسایت خودتان بپردازید چرا که امروزه اولویت های سئو رعایت برخی نکات سرعت وبسایت هستش در واقع نگاه گوگل بدین شکل هستش که اگر وبسایتی با سرعت بالایی لود بشه و معیار های دیگه ای از سئو رو رعایت کرده باشه قطعا در نتایج بالایی قرار خواهد گرفت .
پس بکوشید تا یک وبسایت با سرعت بالایی داشته باشید .
موفق و سربلند باشید.