هنگام جستجو در سایت های مختلف، مخصوصا سایت های فروشگاهی برای اعتماد بیشتر به دنبال نماد یا لوگویی می گردیم. این نماد اعتماد الکترونیکی در سایت ها اینماد است که با یک نماد e آبی رنگ نمایش داده می شود.
با کلیک کردن روی آیکون اینماد اطلاعات زیادی از سایت و صاحب این کسب و کار بدست می آورید. اما در برخی موارد نمایش این نماد با مشکلاتی از جمله؛ عدم نمایش لوگو اینماد در سایت، نمایش نقطه به جای نماد اینماد و یا خطای ۴۰۴ به معنای وجود نداشتن آن،رو به رو می شود.
نمایش ندادن اینماد در سایت
در این مقاله به مشکلات نمایش و همچنین نحوه ی صحیح درج این لوگو و همچنین برطرف کردن مشکل نمایش اینماد بحث خواهیم کرد ،با ما همراه باشید.
در صورتی که در بخش اینماد مشکلی برای شما و وبسایت پیش آمده بهتره با یک تیم پشتیبانی سایت مطمئن این موضوع را مطرح کنید که کمک وردپرس میتواند در این بخش در زمینه پشتیبانی وردپرس به شما کمک کند.
نقطه شدن اینماد در سایت یک مشکل بزرگ در بین کاربران هستش که متاسفانه به دلایل مختلفی میتونه این مشکل ظاهر بشه .
برطرف کردن مشکل نمایش اینماد
لود نشدن اینماد در سایت ،برای تمام سایت هایی که از این نماد استفاده می کنند بسیار مهم است.نماد اعتماد الکترونیکی توسط مرکز توسعه تجارت الکترونیکی برای ساماندهی ،احراز هویت و صلاحیت به کسب و کار های اینترنتی تعلق می گیرد.برای نشان دادن میزان سطح اطمینان و کیفیت سایت به تعداد ستاره های این لوگو دقت کنید.تعداد این ستاره ها از ۰ تا ۵ قابل تغییر است. هرچقدر تعداد ستاره ها به ۵ نزدیک تر باشد پس با اطمینان خاطر بیشتری از سایت ها استفاده یا خرید می کنید.
با کلیک کردن روی لوگو اینماد اطلاعات بسیار زیادی را می توانید کسب کنید. به طور مثال؛ تعداد ستاره ها،اطلاعات تماس و آدرس صاحب کسب و کار،سوابق پاسخگویی به شکایات مشتریان ،نام دامنه ،تاریخ اعتبار اینماد و به طور کلی نوع عملکرد و میزان رضایتی که کاربران از این سایت داشتند را نشان می دهد.بهتر است در ابتدای امر پس از راه اندازی کسب و کار آنلاینتان ،حتما در نزدیک ترین زمان برای گرفتن این نماد اقدام کنید.نکته حائذ اهمیت برای گرفتن این نماد برای سایت های فروشگاهی است که درگاه پرداخت هم دارند و مشتری باید به آنها اعتماد کند تا پرداختی انجام شود.
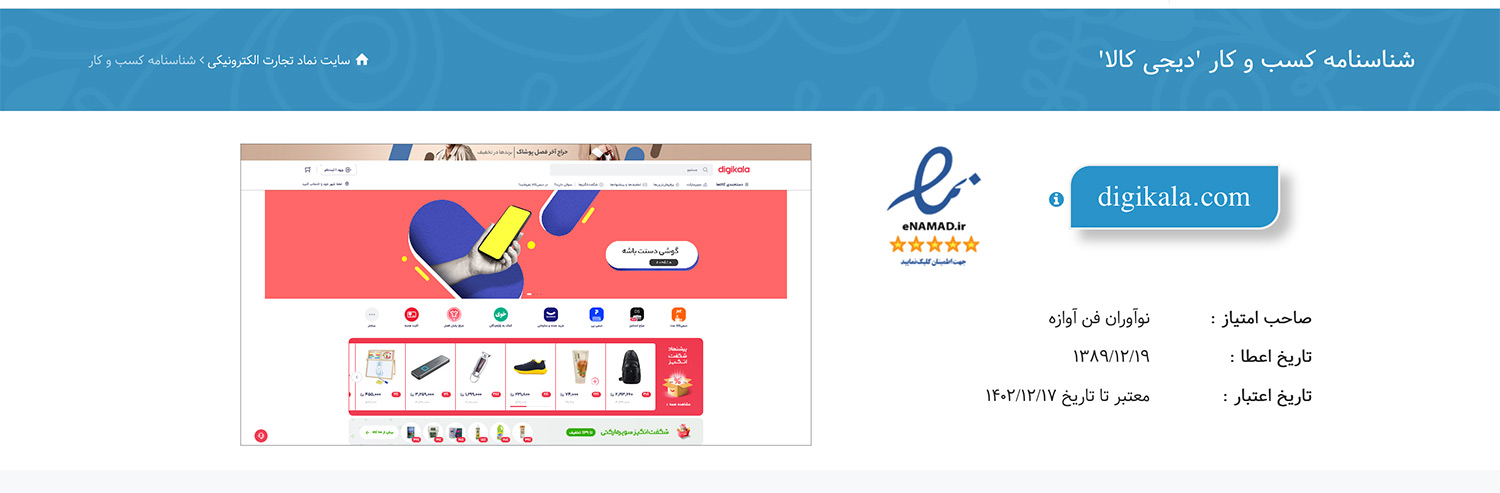
اینماد دیجی کالا بطور مثال:
یکی از مشکلات دیگری که وجود دارد زمان تست سرعت سایت است که به کمک ابزار هایی مانند واکاو و جی تی متریکس انجام می شود.در هنگام این تست با گزارش هایی روبه رو می شوید که به دلیل سرعت پایین بارگذاری اینماد و یا به طور کلی لود نشدن لوگوی اینماد است.
این امر روی سرعت سایت به شدت تاثیر می گذارد و از آنجایی که افزایش سرعت وردپرس یکی از موارد مهم در سئو سایت است باید این موضوع را جدی بگیریم.برای داشتن یک سایت با بازدید بالا باید در بحث سئو حتما با یک پشتیبان سایت در ارتباط باشیم و سایت خود را ارتقا دهیم.
نحوه ی قرار دادن لوگو اینماد در سایت
همانطور که گفته شد پس از طراحی قالب وردپرس و راه اندازی سایت خود از جمله خدماتی یا فروشگاهی بهتر است برای دریافت اینماد اقدام کنید زیرا بازدیدکنندگانی دارید که برای استفاده از خدمات شما باید مبلغی را پرداخت کنند در نتیجه باید به طور کامل از پرداخت خود مطمئن باشند.بعد از در خواست اینماد از مرکز توسعه تجارت الکترونیکی ،یک کد از طرف این سایت دریافت می کنید.
بعد از دریافت این کد باید برای نمایش اینماد،آن را در سایت درج کنید.به دلیل مشکلات طراحی و بهینه سازی که سایت ارائه دهنده اینماد دارد معمولا زمانی که می خواهیم این کد را در کنیم با مشکلات متعددی از جمله عدم نمایش لوگو،نمایش نقطه به جاش لوگو و یا با خطای 404 مواجه خواهیم شد.
برای درج این کد در سایت می شود از راه های متعددی از جمله؛درج کد در برگه ها ،ساخت فایل های html و یا نصب افزونه های جانبی استفاده کرد.هر کدام از این روش ها سختی های خود را به همراه دارند .از طرفی افزودن افزونه های اضافی و غیر ضروری هم می تواند روی جنبه های مختلف سایت اثرات منفی بگذارد.پس بهتر است به دنبال راهی بگردیم که به سادگی و با زدن یک کد کوتاه بتوانیم لوگوی اینماد را به نمایش درآوریم.
اهمیت وجود اینماد در سایت
- مشخص بودن صاحبان کسب و کار
- حفظ امنیت برای پرداخت ها
- امکان شکایت و پیگیری در صورت وجود مشکل
- ساماندهی کسب و کار اینترنتی
انواع روش های ایجاد اینماد
- صفحه ساز ویژوال کامپوزر:در این روش باید در المان js خام آن کد را درج کنید.
- صفحه ساز المنتور:در این روش باید در المان html کد آن را درج کنید.
- بخش ابزارک وردپرس:درج کردن کد در ابزارک html سفارشی باید صورت گیرد.
- گوتنبرگ وردپرس:درج کردن کد اینماد در المان code باید انجام شود.
افزودن کد اینماد در سایت
بعد از دریافت کد اینماد باید آن را به صورت درستی در سایت درج کرده تا به درستی به نمایش درآید. همانطور که در قسمت های قبل نشان داده شد روش های مختلفی برای درج کد در سایت وجود دارد اما در اینجا یک روش بسیار ساده داریم که می توانیم از آن استفاده کنیم. بدین منظور می توانیم یک کد مانند کد زیر بنویسیم و مشکل عدم نمایش اینماد را حل کنید:
<a target="_blank" href="" rel="noopener"><img src="" id="" /></a>
برای درج کردن کد اینماد ،اطلاعات href ، src و id را از کد داده شده توسط مرکز توسعه تجارت الکترونیکی استخراج کرده و در مقادیر بالا جایگذاری کنید.
id: dksfjj4j5j6k2lMDKF24 href: https://trustseal.enamad.ir/?id=19303&Code=dksfjj4j5j6k2lMDKF24 src: https://Trustseal.eNamad.ir/logo.aspx?id=19303&Code=dksfjj4j5j6k2lMDKF24
کافیست مقادیر بالا را به HTML خود اضافه کنید.
مانند کد زیر که مقادیر بالا رو بهش اضافه کردیم کافیه این کد را توسط ابزارک یا بلوک های html در سایت قرار بدید .
<a href="https://trustseal.enamad.ir/?id=19303&Code=dksfjj4j5j6k2lMDKF24" target="_blank" rel="noopener"> <img id="dksfjj4j5j6k2lMDKF24" src="https://Trustseal.eNamad.ir/logo.aspx?id=29443&Code=dksfjj4j5j6k2lMDKF24" /> </a>
در نهایت به سادگی و آسانی لوگوی شما نمایش داده می شود. با تمام این کارهایی که برای نمایش اینماد و یا افزایش سرعت لود آن انجام می دهیم ،برخی از مواقع سرورهای سایت ارائه دهنده اینماد دچار مشکل و یا کندی می شوند که این موضوع هم باعث می شود سایت شما هم دچار مشکل و یا کندی شود. در نتیجه این اتفاقات رتبه سایت شما در نتایج گوگل پایین می آید و این اصلا به نفع شما که صاحب کسب کار هستید نخواهد بود.
نمایش اینماد با اسکرول سایت
برای اینکه بتوانید طبق تصویر زیر با اسکرول کردن نمادشما در سایت همزمان بالا و پایین بشه کافیه طبق کد زیر عمل کنید :
کد زیر را کافیه در بخشی از سایت قرار داده header.php یا footer.php و بعد به آن یک class اضافه کنید که ما در این کد scrollenamad اضافه کردیم .
<a class="scrollenamad" href="https://trustseal.enamad.ir/?id=19303&Code=dksfjj4j5j6k2lMDKF24" target="_blank" rel="noopener">
<img id="dksfjj4j5j6k2lMDKF24" src="https://Trustseal.eNamad.ir/logo.aspx?id=29443&Code=dksfjj4j5j6k2lMDKF24" />
</a>
و کد زیر را در فایل css خود قرار بدید :
.scrollenamad {
position: fixed;
left: 0px;
bottom: 0px;
z-index: 999999;
margin: 0px 0px 10px 10px;
background: #fff !important;
width: auto;
height: auto;
}
رفع کاهش سرعت لود سایت با وجود اینماد
برای اینکه اینماد باعث کاهش سرعت لود وبسایت شما نشه و وبسایت شما سریعتر لود بشه کافیه اینماد را در یک فایل و یا صفحه دیگری قرار داده و آن را در فوتر سایت خود فراخونی کنید و با کلیک به تصویر اینماد صفحه ای که کد نماد را درج کردید بارگذاری خواهد شد .
با اینکار دیگر نیاز نیست با هر با رفرش در صفحات محصولات نوشته ها و برگه اینماد شما مجدد بارگذاری بشه.
کافیست تصویر اینماد رو در سایت خود بارگذاری کنید و آدرس تصویر آن را جایگزین src تصویر کنید و آدرس صفحه اینماد رو به کدتون در بخش href بدید مانند کد زیر :
<a href="https://komakwp.ir/enamad" target="_blank" rel="noopener"> <img src="https://komakwp.ir/wp-content/uploads/2023/02/enamad_icon.png" /> </a>
تصویر با کیفیت اینماد :

کلام آخر
قبل از اینکه مخاطب به شما اعتماد کند تا از خدمات یا محصولات سایت شما استفاده کند،باید شما را در گوگل پیدا کند ،به این منظور باید سئو ودپرس شما به درستی صورت گیرد. هر کسی نمی تواند به درستی سایت را به درجه ای برساند که سایت در رتبه بندی های بالا قرار گیرد برای این موضوع بهتر است از پشتیبان سایت کمک بگیرید و از برتر بودن خود نسبت به رقیبان اطمینان حاصل کنید.
هرچند که هرکدام از قالب های برای برنامه نویسی یا به طور کلی قالب سایت ویژگی های منحصر بفرد خود را دارند،اما امروزه بیشتر از سیستم وردپرس استفاده می کنند و بدین منظور می توانید از پشتیبانی وردپرس به طور اختصاصی استفاده کنید.