آیا قصد دارید فرم یا استایل نظرات در وردپرستان را تغییر دهید؟ یا برای استایل دهی به فرم نظرات در وردپرس نمی دانید از کجا شروع کنید؟ قسمت نظرات به دلیل اینکه باعث ارتباط بین مدیر و کاربران سایت می شود از اهمیت بالایی برخوردار است و یکی از مهم ترین بخش های سایت است. کاربران به شما کمک می کنند تا با نظرات شان بتوانید یک سایت ایده آل داشته باشید و نواقصی که وجود دارد را راحت تر پیدا کرده و برطرف کنید.
نکته: برای اجرای بهتر تغییرات و اصلاحات پیشنهاد میدیم برای اینکه یک وبسایت ایده ال داشته باشید و مشکلات فنی وبسایت رو حل کنید از پشتیبانی سایت بهره ببرید, چرا که به خوبی مشکلات وبسایت توسط پشتیبانی وردپرس شما حل خواهد شد و وبسایتی بدون ایراد با ظاهری مناسب خواهید داشت .
حل مشکلات سایت امروز از مهمترین نکات توسعه کسب و کار های آنلاین هستش .
حال باید با تغییر استایل و فرم دادن به بخش نظرات کاری کنید که، کاربران به گذاشتن کامنت برای شما ترغیب شوند. در این مقاله از کمک وردپرس قصد داریم به شما آموزش دهیم که استایل دادن به فرم نظرات در وردپرس چگونه است. پس با ما همراه باشید.
چگونه می توان به فرم نظرات در وردپرس استایل داد؟
قالب های وردپرس، شکل و ظاهر سایت را کنترل می کنند و باعث زیبایی سایت می شوند. قالب های وردپرس شامل چندین فایل هستند. از جمله فایل های توابع، جاوا اسکریپت، شیوه نامه یا همان CSS. به طور مثال شیوه نامه ها شامل قوانین CSS برای همه المان ها برای استفاده به وسیله پوسته وردپرس است. شما این امکان را دارید تا CSS سفارشی خود را به آن اضافه کنید و قوانین استایل خودتان را لغو کنید. علاوه بر این ها این امکان را دارید تا از بعضی از توابع برای استایل دهی به فرم نظرات در وردپرس که به صورت پش فرض است، استفاده کنید.
روش های فرم دهی به قسمت نظرات در وردپرس
برای استایل دهی به فرم نظرات در وردپرس باید از یک سری از روش ها استفاده کنیم مثلا در فایل های قالب وردپرس، فایلی وجود دارد به نام comments.php . که برای نشان دادن نظرات و فرم دیدگاه ها در مطالب موجود در سایت از آن استفاده می شود. حال باید کد زیر را برای فراخوانی فرم نظرات در وردپرس وارد کنیم :
<?php comment_form(); ?>.
به صورت پیش فرض، فرم نظرات به کمک این تابع به سه قسمت متنی نام، ایمیل و وب سایت تقسیم شده است، علاوه بر این یک باکس برای نوشتن قسمت نظرات، یک کادر برای تطبیق GDPR و دکمه ارسال تقسیم شده است.

شما می توانید با ساده تر کردن کلاس های پیش فرض CSS هرکدام از فیلد ها را که بخواهید تغییر دهید. در لیست زیر کلاس های پیش فرض CSS را که به هر فرم نظر در وردپرس اضافه می کند را می توانید مشاهده کنید.
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.comment-form-cookies-consent { }
.form-allowed-tags { }
.form-submit
تغییر استایل دکمه ارسال دیدگاه
شما در فرم نظرات، می توانید ظاهر دکمه «ارسال دیدگاه» را تغییر دهید. در زیر یک کد برای تغییر استایل این دکمه خواهید دید:
#submit {
background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%);
background-color:#44c767;
-moz-border-radius:28px;
-webkit-border-radius:28px;
border-radius:28px;
border:1px solid #18ab29;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
#submit:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767));
background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%);
background-color:#5cbf2a;
}
#submit:active {
position:relative;
top:1px;
}
پس از ذخیره کردن تغیرات، دکمه ارسال دیدگاه به صورت زیر تغییر خواهد کرد:
تغییر دادن فونت اطلاعات ورودی
مثل قسمت بالا، با کمک کلاس های پیش فرض CSS می توانید فونت متن های ورودی را تغییر دهید. در قسمت ادامه فونت مقدارهای ورودی فیلد نام و فیلد وبسایت را تغییر می دهیم. کد زیر را برای ایجاد تغییرات در فایل استایل قالب سایت وارد می کنیم.
#author, #email {
font-family: "Open Sans", "Droid Sans", Arial;
font-style:italic;
color:#1d1d1d;
letter-spacing:.1em;
}
#url {
color: #1d1d1d;
font-family: "Luicida Console", "Courier New", "Courier", monospace;
}

اگر دقت کرده باشید می بینید که نوع فونت فیلد نام و وب سایت با فونت ایمیل تفاوت دارد. این امکان برای شما وجود دارد که نوع فونت و استایل مورد نظر خود را در کد قرار دهید. البته توجه داشته باشید این کد ها تنها مثال هایی برای درک کردن بهتر شما از ایجاد تغییرات در استایل دهی به فرم نظرات در وردپرس است.
برجسته کردن فیلد فعال در فرم نظرات
با برجسته کردن فیلد فعال در بخش نظرات باعث دسترسی راحت کاربران می شوید. علاوه براین، این موضوع باعث بهتر شدن قسمت نظرات در وردپرس در گوشی های موبایل می شود. در این شرایط کاربران می دانند که کدام فیلد فعال است و می توانند اطلاعات آن را تکمیل کنند. برای برجسته کردن فیلد فعال باید از کد زیر استفاده کنید:
#respond {
background: #fbfbfb;
padding:0 10px 0 10px;
}
/* Highlight active form field */
#respond input[type=text], textarea {
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid #DDDDDD;
}
#respond input[type=text]:focus,
input[type=email]:focus,
input[type=url]:focus,
textarea:focus {
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
margin: 5px 1px 3px 0px;
border: 2px solid rgba(81, 203, 238, 1);
}
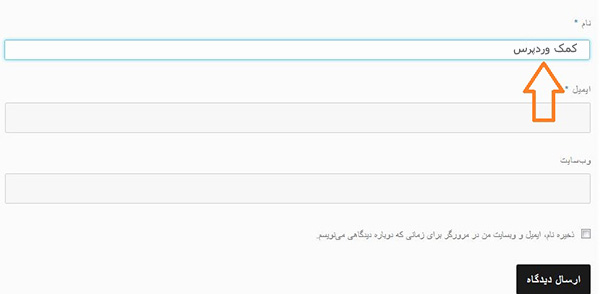
بعد از اینکه کد بالا را به قالب وردپرس اضافه کردید، تغییرات ایجاد شده را ذخیره کنید، و مانند تصویر زیر نتیجه تغییرات را در استایل دهی به فرم نظرات در وردپرس مشاهده خواهید کرد:

نکته : همه این کد هایی که در این مقاله معرفی می کنیم را به قسمت Style.css قالب خود و یا به قسمت rtl.css اضافه کنید.
با همین ترفند های ساده اما کاربردی می توانید تغییراتی اساسی در ظاهر فرم نظرات خود ایجاد کنید و استایل دهی به فرم نظرات در وردپرس را انجام دهیم. در ادامه می خواهیم المان های جدید در فرم نظرات و تنظیمات پیشرفته آن را با هم بررسی کنیم.
اضافه کردن گزینه اشتراک گذاری در فرم نظرات وردپرس
زمانی که کاربران در قسمت نظرات برای شما نظر می گذارند، ممکن است تصمیم داشته باشند سایر نظرات را هم دنبال کنند، یا مثلا اگر کاربر به دیدگاه آن ها پاسخ داد متوجه شوند. با اضافه کردن قسمت اشتراک گذاری در فرم نظرات این امکان را برای کاربر فراهم میکنید تا هر زمانی که کامنت جدیدی در پست گذاشته شود برایش نوتیفیکیشن فرستاده شود.
برای اینکه این قابلیت را از تغییر ظاهر قسمت نظرات در وردپرس ایجاد کنید باید افزونه Subscribe to Comments Reloaded را در پیشخوان خود نصب و فعال کنید. بعد از فعال کردن، گزینه StCR برای انجام دادن تنظیمات افزونه به پنل مدیریتی شما اضافه می شود.
حذف کردن آدرس سایت از فرم نظرات وردپرس
یکی از مشکلاتی که در قسمت آدرس سایت در نظرات وردپرس وجود دارد این است که باعث جذب اسپم های بسیاری می شود. برای کاهش هرزنامه و اسپم های ارسالی باید این فیلد را حذف کنید. شما خیلی راحت می توانید قسمت آدرس سایت را از نظرات خود حذف کنید. برای این کار ابتدا به فایل functions.php قالب وردپرس بروید و کد زیر را در این قسمت وارد کنید.
function wpbeginner_comment_text_after($arg) {
$arg['comment_notes_after'] = "
از اینکه برایمان نظر خودتان را درج کردید ممنونیم. لطفا توجه کنید نظراتی که مخالف قوانین هستند، حذف خواد شد <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.
";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_after');
منتقل کردن متن پیام به پایین فرم نظرات
چیزی که به صورت پیش فرض در قسمت نظر وردپرس موجود است به این صورت است که ابتدا متن پیام، سپس نام، بعد از آن ایمیل و قسمت وبسایت قرار گرفته است. این تغییرات جدید است و در وردپرس ۴.۴ انجام شده است و پیش از این تغییرات متن نظرات در پایین فرم بوده است. حال اگر شما خواستید که قسمت متن تغییرات در زیر فرم قرار بگیرد باید کد زیر را در فایل functions.php قالب وردپرس وارد کنید و تغییرات را ذخیره کنید:
function wpbeginner_comment_text_before($arg) {
$arg['comment_notes_before'] = "
از اینکه نظرات خود را برایمان قرار دادید، متشکریم! درنظر داشته باشید نظرات خلاف مقررات حذف خواهد شد <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.
";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');
به کمک این کد می توانید به راحتی متن را به پایین نظرات منتقل کنید، مانند تصویر زیر :
اضافه کردن گزینه ورود به شبکه های اجتماعی در فرم نظرات
برای اضافه کردن شبکه های اجتماعی در فرم نظرات می توان از افزونه wordpress social login استفاده کرد.

بعد از فعال کردن برای پیکر بندی تنظیمات افزونه باید به پنل مدیریتی خود وارد شوید و از زیر منوی تنظیمات قسمت WP Social Login را انتخاب کنید.

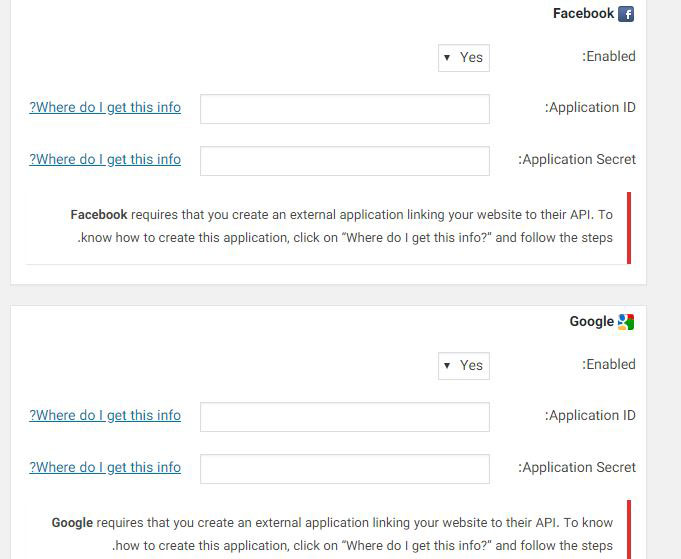
همانجور که در تصویر میبینید، برای ورود و یا عضویت در هریک از شبکه های اجتماعی باید کد API آن را دریافت و وارد کنید. اگر می خواهید فعال کنید گزینه Enabled را روی حالت yes قرار دهید، تا امکان ورود به وسیله آن ها فراهم باشد. حالا روی لینک گزینه های راهنما رو به روی هر قسمت کلیک کرده تا راهنمای ساخته شدن API و دریافت آن برای شما نشان داده شود.
بعد از وارد کردن کلید های API روی گزینه ذخیره تنظیمات کلیک کنید تا تغییرات اعمال شده ذخیره گردد.

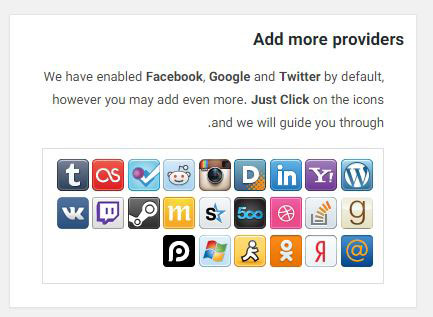
برای اضافه کردن شبکه های اجتماعی بیشتر در قسمت نظرات باید در صفحه تنظیمات افزونه به صفحه Networks رفته و مانند تصویر زیر با کلیک کردن روی هر آیکون، آن را به لیست اضافه کنید.

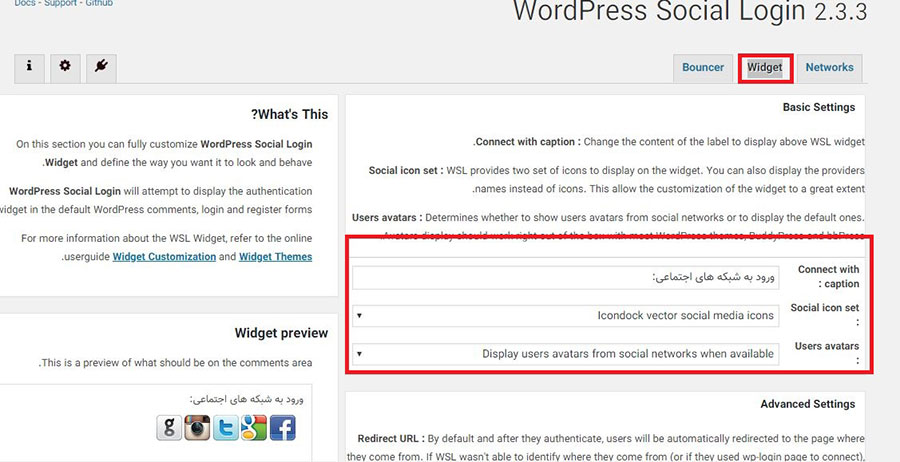
اگر می خواهید تنظیمات بیشتری را تغییر دهید و یا شکل آیکون ها را تغییر دهید به تب Widget بروید و هر تغییری را که میخواهید در جهت استایل دهی به فرم نظرات در وردپرس انجام دهید. به تصویر زیر دقت کنید:

بعد از اینکه تغییرات را اعمال کردید آن را ذخیره کنید تا نتیجه های مانند تصویر زیر را مشاهده کنید:

کلام آخر
امیدوارم توانسته باشیم به کمک این مقاله که راجع به آموزش استایل دهی به فرم نظرات در وردپرس بود به شما کمک کنیم. و همچنین این مقاله برای شما کاربردی بوده باشد. به شما پیشنهاد می کنیم با ایجاد چند تغییر کوچک در سایت خود، سایت زیباتر و شکیل تری را طراحی کنید.
به پایان یکی دیگر از مقالات کمک وردپرس ارائه دهنده خدمات بهینه سازی وبسایت و پشتیبان وردپرس رسیدیم، لطفا ما را با نظرات و تجربیات ارزشمند خود در قسمت نظرات همراهی کنید.
موفق و پیروز باشید.